Innovatie & design: 5 tips om de fysieke en digitale wereld te koppelen
Deze blogpost is eerder gepubliceerd op Frankwatching door Jeroen Grit.
Is het nog mogelijk om de fysieke en de digitale wereld los van elkaar te zien? Om een product of dienst neer te zetten waarbij je enkel en alleen kijkt naar de gebruikerservaring op het digitale vlak en de fysieke wereld volledig buiten beschouwing laat? De integratie van de digitale en fysieke wereld is niet meer te negeren als je nadenkt over nieuwe producten, of verbeteringen doet aan bestaande producten of diensten. In dit artikel deel ik inzichten om die integratie optimaal in te zetten.
Dit zagen we op de tiende editie van FITC Amsterdam 2017, een event waarbij innovatieve, technische en creatieve mensen samenkomen om elkaar te inspireren. Zoals de organisatie het zelf zegt, het is een evenement voor ‘iedereen die van coole dingen houdt’! Mijn collega’s en ik waren op het event aanwezig als ‘patron‘. We legden bij de presentaties onze observaties en inzichten vast in sketchnotes: visuele samenvattingen van de inhoud van de presentaties. In dit artikel deel ik onze belangrijkste inzichten en enkele sketchnotes met je.
1. Nieuwe en bestaande technieken gebruiken
Integreer de fysieke en digitale wereld voor de beste gebruikerservaring. Er vindt een verschuiving plaats. Zowel grote organisaties, individuele designers als technici veranderen van een enkel expertisegebied naar een integratie van de fysieke en digitale wereld. Mensen concentreren zich niet meer alleen op de digitale wereld.
Als je gebruikmaakt van de fysieke wereld in combinatie met de digitale wereld, kun de creatie van een geïntegreerde gebruikerservaring realiseren. Je kunt nieuwe en bestaande technieken, zoals projection mapping, virtual reality en mixed reality, gelijktijdig inzetten om een 100 procent gefocuste gebruikservaring te creëren. Kern van deze technologieën is dat ze de digitale wereld en de ‘werkelijke’ wereld in elkaar laten vloeien. Daarbij benut je al je zintuigen optimaal, voor het realiseren van een unieke ervaring.
2. Creëer een emotionele connectie met je klant
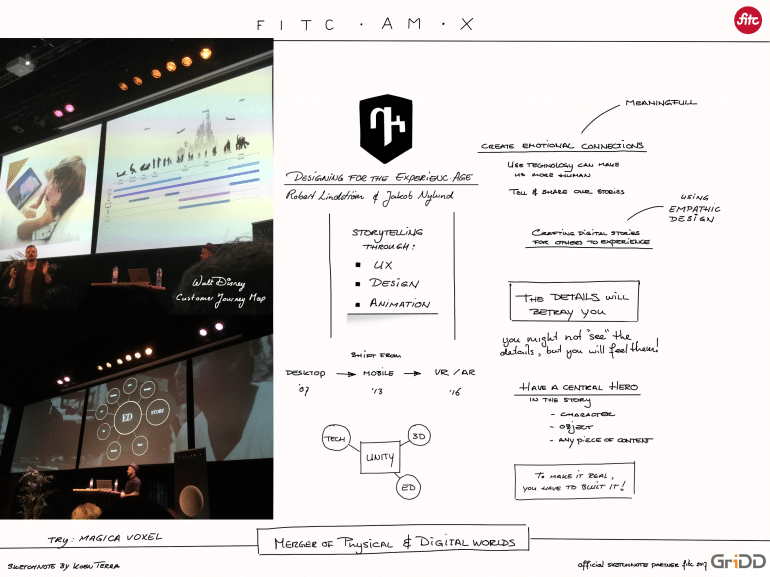
Een inspirerend verhaal kwam van Robert Lindström en Jakob Nylund van North Kingdom. In hun werk hebben ze ervaren dat een emotionele connectie écht nodig is om werkelijk impact te maken op de gebruiker. Door storytelling voorop te zetten binnen disciplines als UX, design en animatie, kun je een emotionele connectie creëren. Technologie is hierbij een drager, en kan anderen jouw verhaal echt laten beleven. Als designers ben je hierin de director van de verschillende disciplines, niet alleen van je eigen hokje. Om een echt sterke beleving te creëren, zullen de verschillende disciplines in elkaar geschoven moeten worden.
Met voorbeelden als Magic Kingdom van Disney, LEGO Star Wars Force Builder en The Hobbit, A Journey through Middle Earth, lieten Robert en Jakob een duidelijk beeld achter van wat ze bedoelden. Ze combineren in deze voorbeelden elementen uit verschillende bronnen, zoals film, audio en beelden van 3D-computermodellen.
Geen toeschouwer, maar onderdeel van de ervaring
Door interactie met die rijke digitale wereld mogelijk te maken, via bijvoorbeeld een smartphone of tablet, sta je de gebruikers toe het verhaal zelf vorm te geven. Zo dompel je de gebruiker onder in het verhaal en wordt hij onderdeel van de ervaring, in plaats van enkel een toeschouwer. Hierbij spelen de details in die beleving een cruciale rol. Soms is computersimulatie onvoldoende realistisch om iets écht te beleven. Het combineren van computeranimatie met filmbeelden van echte elementen biedt dan een uitkomst. Zo kun je aansluiten op de emotie van de gebruiker en creëer je daarmee een herinnering bovenop de ervaring.

Talk North Kingdom – Sketchnote door Koen Terra (consultant GriDD)
3. Leer ontwerpen voor techniek zonder interface
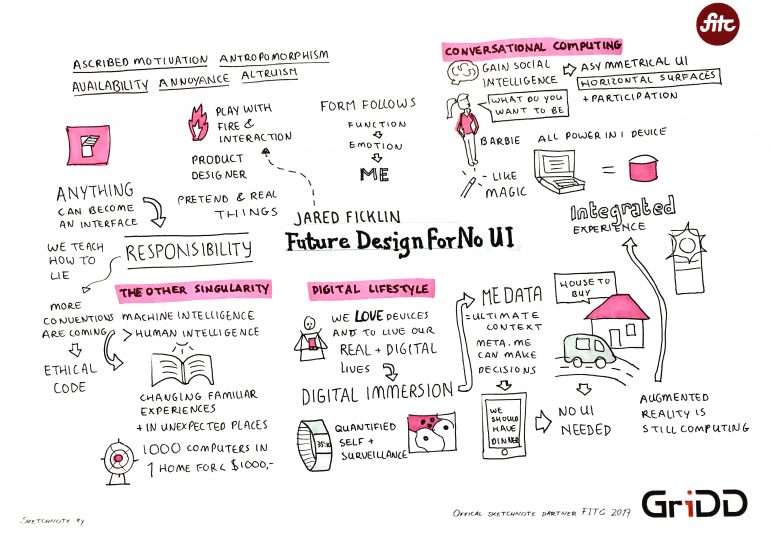
Dit jaar lag er qua presentaties een duidelijke focus op de verdere integratie van technologie in onze omgeving en ons leven. Deze integratie zal zich nog veel sterker gaan ontwikkelen, totdat technologie op een gegeven moment onzichtbaar wordt. Dan gebruik je de technologie dus niet meer bewust.
Door gebruik te maken van speech, motion en persoonlijke databronnen wordt straks iets voor jou in gang gezet. Bijvoorbeeld: je komt binnen en de verwarming is al aan. Of het licht gaat aan op de instellingen van jouw behoefte, zonder dat je je behoefte hoeft te uiten. ‘Licht uit’ zeggen náár het apparaat toe en hij reageert. Zeg je dit van het apparaat áf dan reageert hij niet, dus het apparaat ‘ziet’ of je ertegen praat. Bij persoonlijke databronnen gaat het erover dat bepaalde partijen (zoals Facebook of Google) zoveel over je weten dat zij al weten waar je behoefte aan hebt, voordat jij dat weet.
“Bij persoonlijke databronnen gaat het erover dat bepaalde partijen (zoals Facebook of Google) zoveel over je weten dat zij al weten waar je behoefte aan hebt, voordat jij dat weet.”
Jared Ficklin liet zien hoe bekende interfaces het apparaat zullen verlaten en interactie niet eens meer met een zichtbare interface zal plaatsvinden. Naast interfaces zien, kunnen we ook interfaces horen en voelen.

Talk Jared Ficklin – Sketchnote door Inge Nahuis (consultant GriDD)
4. Concentreer je op de gehele klantervaring met ‘experience design’
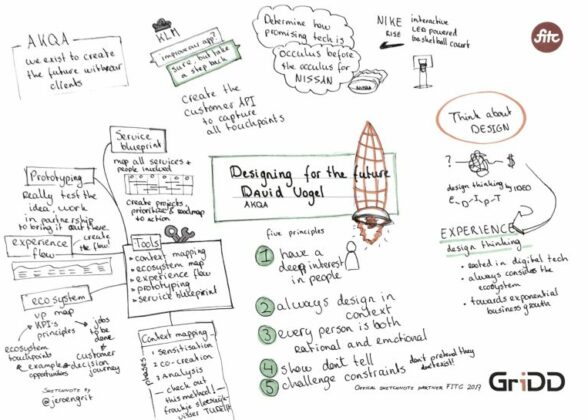
Om genoemde veranderingen een succes te laten zijn, is het belangrijker dan ooit om de klant nog meer centraal te zetten. David Vogel beschrijft dit als ‘Experience design-thinking’. Bij deze ontwerpmethodologie wordt het gehele ecosysteem rondom de gebruiker bekeken. Het hebben van een oprechte interesse in de klant staat in het middelpunt.
Cyrille Fauvel van Autodesk illustreerde dit op indrukwekkende wijze door experimenten in mixed reality te tonen, gebruikmakend van een Hololens. In de ogen van Cyrille is de integratie van de 3D-ontwerpwereld in de fysieke ontwerpwereld de grootste uitdaging. Autodesk Forge speelt hierin een belangrijke rol. Door via de Hololens een robotarm midden in het publiek te zetten en deze door het publiek te laten besturen, werd de presentatie een interessante ervaring.

Talk David Vogel – FITC Amsterdam 2017 – Sketchnote door Jeroen Grit (managing partner GriDD)
5. Zet een goede story-architectuur neer
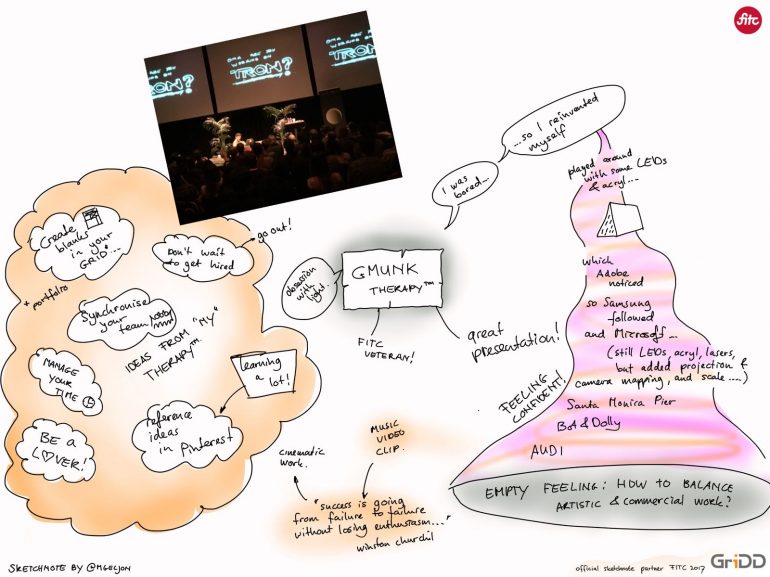
Story-architectuur is onmisbaar voor krachtige ervaringen. Verschillende sprekers bekrachtigen het belang van het goed vormgeven van een verhaal voordat beeldmateriaal gemaakt wordt. Gmunk kwam erachter dat het maken van vooral indrukwekkende motion graphics niet genoeg was om een geweldige muziekclip te maken (en het was cool dat hij compleet open was over de negatieve of sarcastische reacties die ze kregen op YouTube hierover).
Het maken van krachtige verhalen met nieuwe technologie is enorm gecompliceerd en op het moment is er geen taal voorhanden om alle expertisegebieden voor nieuwe producties te overbruggen. Sommige sprekers bespraken hun oplossingen hiervoor. Anrick Bregman van Unit 9 vertelde dat zij meer lokale expertise binnenhalen en ervoor zorgen dat teams hun eigen woordenlijst vaststellen voordat projecten starten, zodat iedereen binnen het team weet wat met welke term bedoeld wordt. Dit is noodzakelijk, omdat bij nieuwe producties er veel verschillende disciplines nodig zijn.

Talk Gmunk – FITC Amsterdam 2017 – Sketchnote door Mark Geljon (managing partner GriDD)
Daag jezelf uit: doe dingen die je leuk vindt en doe die dingen vaak
Door dingen te doen die je leuk vindt, leer je nieuwe dingen of word je beter in de dingen waar je al iets van wist of kon. Zelfs als er geen klant bij betrokken is, is het belangrijk dat je kennis en vaardigheid blijft ontwikkelen. Maak prototypes: om ervoor te zorgen dat een idee verder komt, moet je het tastbaar maken. Creëer hiermee showcases van wat je maakt en zorg ervoor dat deze zichtbaar zijn voor anderen, zoals je huidige klanten en potentiële nieuwe klanten. Wellicht levert het ook nog nieuwe business op.
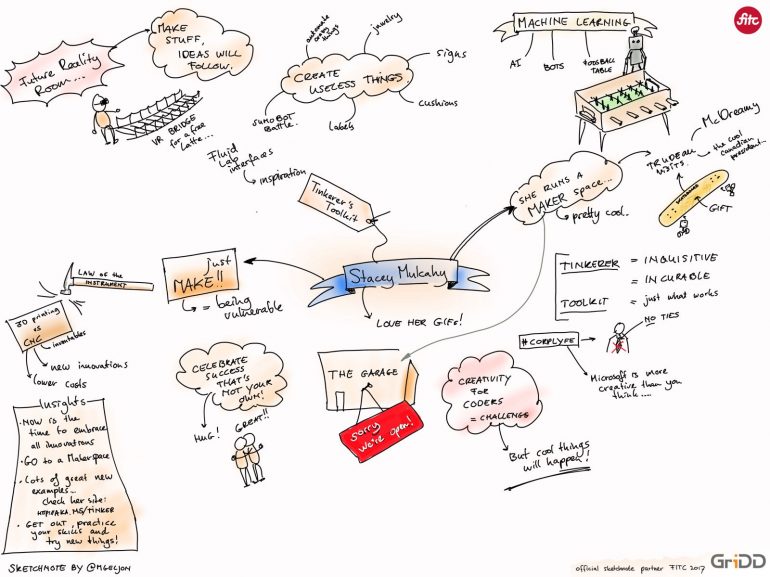
Blijf jezelf uitdagen, want daarmee kom je verder én heb je plezier in je werk! Hoewel dit bij veel talks terugkwam, was de talk van Stacey Mulcahy het mooiste voorbeeld. Zij is programmamanager van Microsoft Garage, en vertelde over de ‘Tinkerer’s toolkit’. Hoe zij pixel art-kussens tot skateboards heeft gemaakt en hoe dat leidde tot innovaties, verbindingen en ‘coole dingen’. Van Justin Trudeau tot tafelvoetballende robots aan toe.

Talk Stacey Mulcahy – FITC Amsterdam 2017 – Sketchnote door Mark Geljon (managing partner GriDD)
Laat je inspireren
Eén van de meest indrukwekkende projecten als het gaat om motion design of video graphics was die voor de ontwikkeling van de nieuwe Chemical Brothers video. In deze video verandert een danseres langzaam in een figuur bestaande uit 3D-geprint materiaal.
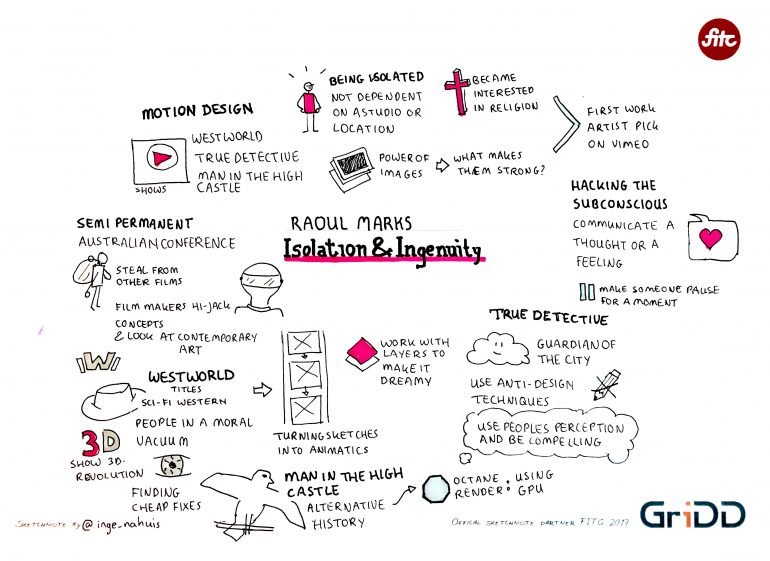
Ook Raoul Marks inspireerde, met onder meer de ontwikkeling van de intro van de nieuwe serie Westworld, die een stuk laat zien van de ontwikkeling van levensechte robots. Zijn inspiratie haalt hij buiten zijn computer en buiten de wereld van video, zoals kunst en religie. Ook binnen VR waren er indrukwekkende voorbeelden, zo liet Anrick Bregman van Unit 9 hun VR-game Storm zien.

Talk Raoul Marks- FITC Amsterdam 2017 – Sketchnote door Inge Nahuis (consultant GriDD)
Ben je geïnteresseerd in de andere sketchnotes die we maakten tijdens dit event? Bekijk het overzicht op de website van GriDD.
Uitgelichte afbeelding met dank aan 123RF.
 Jeroen Grit
Jeroen Grit 


