Hoe pas je Gestalt principes toe in UX design?
In een eerdere blogpost ‘Richtlijnen voor de creatie van effectieve visuals’ werd al kort gesproken over het toepassen van Gestalt principes, die uitleg geven over de visuele perceptie van mensen. Bij visuals worden ze gebruikt om de aandacht van de ontvanger te manipuleren en zo de aandacht te vestigen op bepaalde elementen binnen de visual. In deze blogpost gaan we hier dieper op in en bekijken we hoe de verschillende Gestalt principes kunnen worden ingezet om de UX te verbeteren.
Gestalt principes als basis voor een goede UX
Het creëren van (digitale) producten die leiden tot een goede user experience kan uitdagend zijn. Daarom is het fijn om terug te kunnen vallen op een aantal basisprincipes. De Gestalt principes zijn hiervan een voorbeeld: door die goed toe te passen, worden gebruikers (onbewust) geholpen in het bereiken van hun doel.
In deze blogpost leggen we de principes uit aan de hand van voorbeelden uit de praktijk; de Gestalt principes worden veelal uitgelegd aan de hand van simpele figuurtjes, maar in de werkelijkheid heb je met complexere zaken te maken dan gekleurde bolletjes of vierkantjes. Daarom is bij ieder principe een voorbeeld gezocht dat uitlegt hoe het principe is toegepast.
Gestalt principes: richtlijnen voor onze visuele perceptie
Gestalt is een term uit de psychologie en vindt zijn oorsprong in Duitsland, het laat zich vertalen als vorm of gestalte. De Gestalt theorie gaat over visuele perceptie en probeert te beschrijven hoe mensen visuele elementen organiseren in groepen of samenhangende vormen. Om de theorie te ondersteunen zijn er principes (of regels) opgesteld die de aangeboren manier van visuele perceptie beschrijven. De principes zijn over de jaren verder uitgewerkt en ook zijn er principes bijgekomen, in deze blogpost behandelen we de meeste genoemde principes. Voor een uitgebreide versie van het ontstaan van de Gestalt principes kun je bijvoorbeeld kijken op Wikipedia.
De Gestalt principes lijken vrij simpel, maar hun uitwerking kan grote invloed hebben op de user experience. Hieronder staat per principe het effect uitgelegd en wordt dit verduidelijkt aan de hand van een voorbeeld.
-
Principe van nabijheid
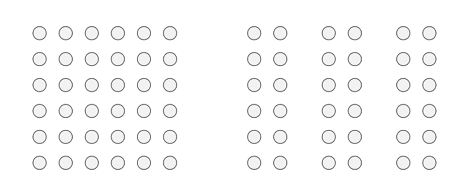
Wanneer al het andere gelijk is, worden elementen die dicht bij elkaar liggen als eenheid beschouwd. In de afbeelding zie je links één grote groep bolletjes en rechts drie kleinere, gelijke groepjes.

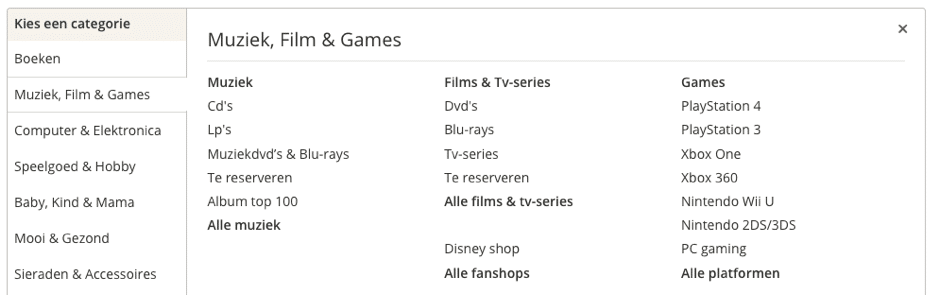
In navigatiemenu’s worden gerelateerde onderwerpen vaak gegroepeerd, zodat de gebruiker overbodige informatie kan negeren. Als voorbeeld zie je het menu van de categorie ‘Muziek, Film & Games’ op Bol.com. Als je op zoek bent naar een game dan kun je de eerste twee kolommen negeren en focussen op de laatste kolom om daar je pad te vervolgen.
Tip #1 voor toepassing van Gestalt principes in UX design:
Zorg ervoor dat elementen die inhoudelijk bij elkaar horen, ook bij elkaar worden geplaatst.

-
Principe van gelijkenis
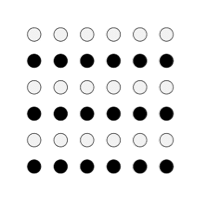
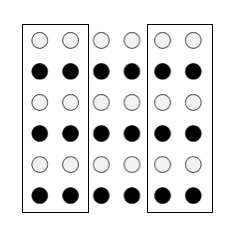
Als al het andere gelijk is, ziet men elementen die op elkaar lijken als een geheel. Dit plaatje zal worden geïnterpreteerd als drie horizontale rijen met witte bolletjes en drie rijen met zwarte bolletjes. Weinig mensen zullen bijvoorbeeld in eerste instantie verticale rijen zien met zwarte en witte bolletjes door elkaar.

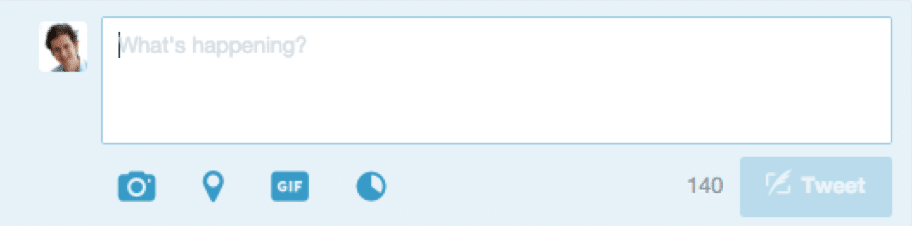
Neem het onderdeel van Twitter waarin je tweets kunt opstellen: als je kijkt naar de icoontjes links onderin, dan zie je dat daarin het principe van gelijkenis naar voren komt: de iconen zijn gerelateerd aan elkaar qua functionaliteit, want ze maken het mogelijk om iets toe te voegen aan je tweet. Die gelijkheid komt terug in de opmaak: de iconen zijn even groot en hebben dezelfde kleur en stijl (afgeronde vormen).
Tip #2 voor toepassing van Gestalt principes in UX design:
Elementen die qua inhoud of functie gelijk zijn, moeten ook visueel op elkaar aansluiten.

-
Principe van sluiting
Dit principe verwijst naar de neiging om incomplete of gedeeltelijk bedekte figuren toch te zien als volledig. Ondanks dat er in de afbeelding stukjes zijn weg gelaten, zul je toch een cirkel en rechthoek herkennen.

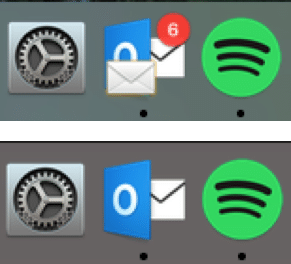
Bij veel apps worden notificaties getoond die overlappen met het icoon van de app. In dit voorbeeld zie je in Outlook dat er 6 ongelezen mails zijn door het rode bolletje en de envelop geeft aan dat er ook nieuwe mails bij zitten. Beiden overlappen het oorspronkelijke Outlook icoon, maar toch zul je als gebruiker deze nog herkennen. Met deze manier van notificaties tonen, help je de gebruiker en bespaar je kostbare ruimte dankzij het principe van sluiting.
Tip #3 voor toepassing van Gestalt principes in UX design:
Wanneer er beperkte ruimte is om informatie weer te geven, is het mogelijk om figuren te laten overlappen. Let er hierbij wel op dat de onderliggende figuur herkenbaar blijft.

-
Principe van voortzetting
Ons brein ziet een lijn in elementen die op een bepaalde manier zijn gegroepeerd en verwacht dat de lijn doorloopt in de ingezette richting. In de afbeelding zie je twee lijnen die elkaar kruisen in plaats van vier lijnen die elkaar ‘ontmoeten’ in het midden.

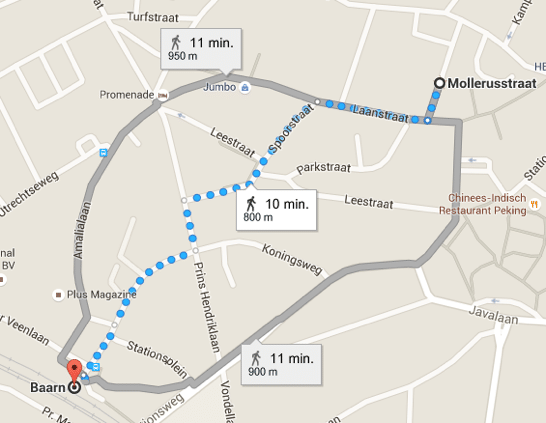
Google Maps geeft looproutes weer als een serie blauwe stippen die we interpreteren als een lijn in de richting van onze bestemming. Dit wordt niet expliciet genoemd in Google Maps, maar toch begrijpt iedereen dat.
Tip #4 voor toepassing van Gestalt principes in UX design:
Wanneer je een pad/beweging wilt weergeven, dan kun je daarvoor gebruik maken van figuren die in een lijn worden geplaatst.

-
Principe van omsluiting
Door een groep gelijke elementen te omsluiten met een ander visueel element wordt de omsloten groep als geheel gezien. In het plaatje horen de ingekaderde bolletjes duidelijk bij elkaar, de kaders doen zelfs het gelijkenis principe teniet.

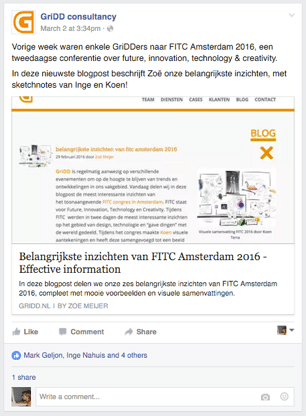
Op Facebook zijn veel voorbeelden van omsluiting te vinden: om te beginnen wordt iedere, individuele post omsloten door een lichtgrijze rand. Binnen de post wordt een externe link (in dit geval de blogpost over FITC) ook in een kader geplaatst, waarbij de screenshot en de informatie over de link ook weer in aparte kaders worden geplaatst. Tot slot worden alle mogelijkheden tot interactie ook ingekaderd met bovendien een iets andere tint grijs als achtergrond. Op deze manier scheidt Facebook posts van elkaar en maakt het de posts ook overzichtelijk voor de gebruikers.
Tip #5 voor toepassing van Gestalt principes in UX design:
Gebruik kaders om gelijke functies en onderdelen te scheiden van andere elementen.

-
Principe van figuur-grond
Bij dit principe gaat het erom dat het onderscheid tussen het figuur en de (achter)grond herkend wordt. In het voorbeeld zullen de meeste mensen een wit vierkant op een zwarte achtergrond en vice versa herkennen.

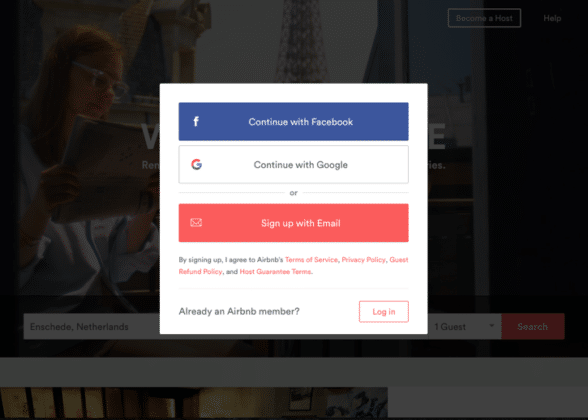
Dit principe wordt geregeld toegepast bij formulieren om je aan te melden of registreren op een website. Een voorbeeld is het aanmeldformulier van de organisatie Airbnb. De site zelf is verduisterd en alle aandacht wordt gevestigd op het formulier in het witte vlak.
Tip #6 voor toepassing van Gestalt principes in UX design:
Wanneer iets de aandacht van de gebruiker nodig heeft, licht dit dan expliciet uit. Doe dit alleen als de gebruiker hier zelf om vraagt, ongevraagd kan dit namelijk tot irritatie leiden, omdat het de gebruiker hindert in zijn pad.

-
Principe van symmetrie
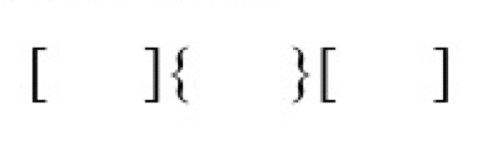
Mensen vinden het aangenaam wanneer figuren in een even aantal symmetrische onderdelen kunnen worden verdeeld. In dit plaatje zie je drie paren van symmetrische haakjes in plaats van zes losse haakjes.

Een voorbeeld van het principe van symmetrie is het logo van de app ‘Scannable’ (een handige iOS app van Evernote om documenten te scannen met je smartphone). De twee elementen verschillen van elkaar in kleur en staan los van elkaar, maar door de symmetrie is het toch één geheel (een papieren vlinder).
Tip #7 voor toepassing van Gestalt principes in UX design:
Je kunt gebruik maken van symmetrie om elementen te groeperen.

-
Principe van connectie
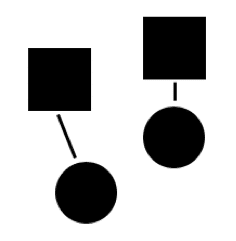
Wanneer twee figuren zijn verbonden, zorgt dat ervoor dat ze in onze perceptie aan elkaar gerelateerd zijn. Dit principe is sterker dan het principe van gelijkenis, hiernaast zie je twee duo’s bestaande uit één vierkant en een rondje. Zonder verbindingslijn zouden de duo’s uit gelijke figuren bestaan.

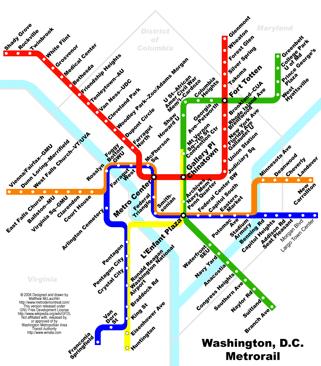
Bij plattegronden van bijvoorbeeld metro-netwerken wordt het principe van connectie, samen met kleurgebruik, toegepast om aan te geven op welke stations de verschillende metrolijnen zijn aangesloten. Zonder de lijnen (lees: zonder het principe van connectie) zou deze metrokaart van Washington DC, waardeloos zijn.
Tip #8 voor toepassing van Gestalt principes in UX design:
Verbind elementen om duidelijk te maken dat ze aan elkaar gerelateerd zijn.

-
Principe van gemeenschappelijk lot
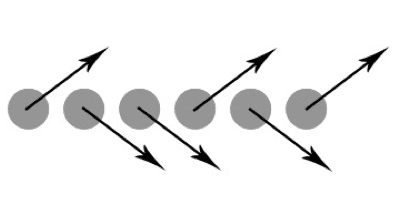
Het principe met deze filosofische naam toont aan dat figuren die in dezelfde richting bewegen, aan elkaar gerelateerd worden. De bollen die schuin naar boven bewegen, behoren tot een andere groep dan de bollen die schuin naar beneden bewegen.

Dit principe zie je bijvoorbeeld terug als je op je smartphone navigeert tussen je schermen met apps: de groep apps op je eerste scherm beweegt gezamenlijk uit beeld en de volgende groep apps, die op je tweede scherm, komt tegelijkertijd het beeld in bewogen.
Dit principe wordt ook toegepast bij de dating-app Tinder: een foto (element) naar rechts swipen betekent ‘like’ en een foto naar links swipen betekent een ‘pass’. De elementen bewegen niet tegelijkertijd, maar beweging wordt hier wel gebruikt om elementen te onderscheiden.
Tip #9 voor toepassing van Gestalt principes in UX design:
Indien mogelijk, kun je beweging gebruiken om onderscheid aan te brengen in verschillende (groepen) elementen.

Het bewust toepassen van Gestalt principes helpt de gebruiker bij het bereiken van zijn doel.
Zoals je hebt gezien, wordt in vrijwel iedere interface, al dan niet bewust, gebruik gemaakt van de Gestalt principes. Gebruikers zijn continu op zoek naar visuele hints en proberen daarbij verbanden te leggen om zo hun doel te bereiken. Door hier bewust op in te spelen, voorkomen we verwarring en helpen we de gebruikers met het bereiken van hun doel. De Gestalt principes kunnen worden gebruikt om problemen te identificeren én op te lossen en op die manier de user experience te verbeteren.
Vraag je je nu af hoe een website eruit komt te zien als de Gestalt principes niet correct zijn toegepast? Neem dan eens een kijkje op https://www.arngren.net/ Het gebrek aan visuele hints over de hiërarchie binnen de website maakt het uitermate verwarrend en erg lastig om te vinden wat je zoekt.
In principe kun je dus eigenlijk niet zonder Gestalt principes!
Meer informatie over dit onderwerp?
Mocht je vragen hebben, nog betere voorbeelden weten of hulp nodig hebben bij het toepassen van de Gestalt principes? Neem dan vooral contact met ons op.
Als je meer wilt weten over UX, lees dan onze blogpost over Usability testing door Inge of over De succesvolle toepassing van een Fast Track UX aanpak door Jeroen.
 GriDD
GriDD