
Design deliverables en fidelity: wanneer gebruik je wat?
Dit artikel is geschreven door oud GriDD-er Hedwig Klamer.
Bij het ontwerpen van een goede digitale customer experience worden verschillende stappen doorlopen. Essentieel daarbij is dat je de stappen in het ontwerpproces visualiseert om te kunnen testen met klanten en stakeholders mee te nemen.
In welke stappen werk je een ontwerp uit? Elke designer heeft een andere werkwijze en benaming voor hun proces. Voor mij was het lange tijd een flexibel proces dat ik aanpaste aan de vraag en tijd die ik kreeg van een opdrachtgever. En met hoe je in de realiteit altijd moet aanpassen aan de situatie is het wel zo handig dat iedereen in het project op één lijn zit wat betreft de fundamentele basis van het designproces.
Verwarring met de term ‘wireframe’
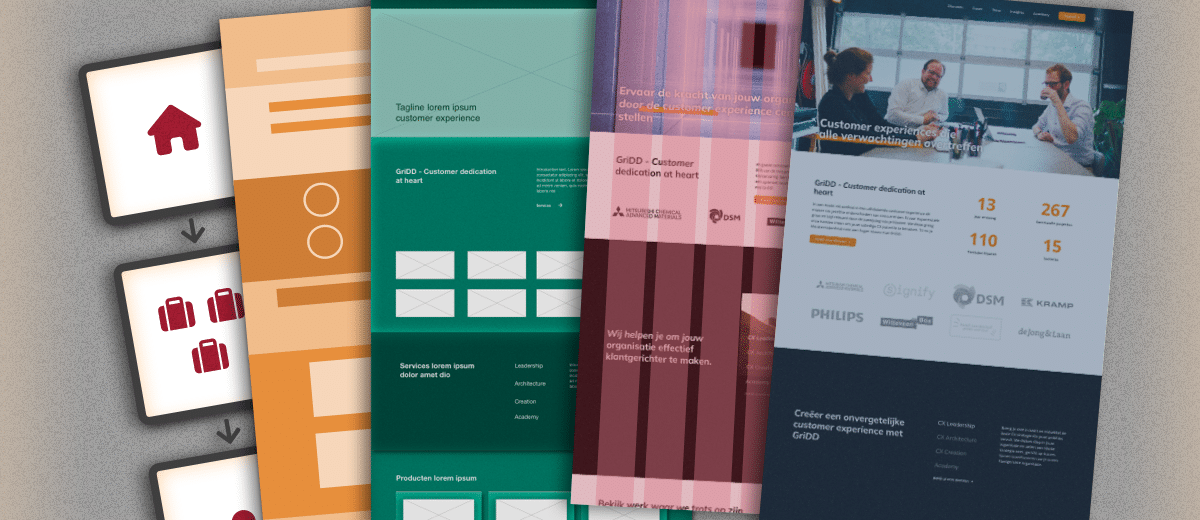
Wireframes zijn een essentiële stap in het ontwerpproces. Als men spreekt over wireframes hebben ze het over het visualiseren van het ontwerp van een digitaal product, zoals een website, app of tool. Het zijn de snelle schetsen op een digitaal whiteboard bij een meeting of in je schetsboek voordat je ze uitwerkt in je designtool. Maar het zijn ook de veel verder uitgewerkte ontwerpen die er al bijna uit zien als het eindresultaat. Het is maar wie je het vraagt. Dat is verwarrend.
Wireframes worden voor veel verschillende doelen gemaakt. Soms is het een vertaling van een concept, andere keren is het een hiërarchisch puzzel met wat waar moet staan.
In een team is het belangrijk welk doel een visualisatie in het ontwerpproces heeft zodat, als een ander persoon deze verder uitwerkt, diegene weet wat er nog gedefinieerd moet worden. Door duidelijke doelen te stellen, kun je meerdere slagen in je ontwerp maken. Zo voorkom je verwarring tijdens de doorontwikkeling van het digitale concept.
Fidelity’s impact op het designprocess
Voor een klant is het aantrekkelijk om meteen een uitgewerkt design van een website, tool of app te krijgen in hun huisstijl. Dit spreekt tot de verbeelding, maakt mensen enthousiast om het verder uit te werken en klanten zijn trots om dit aan gebruikers te laten zien. Maar door directe focus op die mooie uitwerking kunnen essentiële beslissingen over het hoofd worden gezien.
Daarom is het bespreken van fidelity zo belangrijk. Fidelity, of in het Nederlands getrouwheid, is hoe nauw een ontwerp overeenkomt met de uiteindelijk gebruikerservaring van het eindproduct. Hoe gedetailleerder we gaan werken, hoe minder wendbaar we zijn. Verwachtingen worden vastgezet en input wordt steeds gedempter omdat men denkt dat het concept al vast staat. Door ‘quick and dirty’ te werken kunnen snel iteraties gemaakt worden en blijven discussies gefocust op de functionaliteiten van een concept en niet de uitwerking hiervan.
Dus wil je een concept testen? Kies dan voor lage fidelity. Wil je de daadwerkelijke uitwerking testen? Kies dan voor hoge fidelity. Door je klant hier bewust van te maken en je gebruikers juist de simpele schetsen te laten zien kan je voorkomen dat je met een vrachtschip een u-bocht moet maken terwijl je met je zeilboot al drie keer heen en weer had kunnen varen.
Afgebakende design deliverables
Om verwachtingen duidelijk te maken naar klant, gebruiker en collega heeft GriDD het designproces geherevalueerd. Welke beslissingen zijn het eerst nodig om een concept scherp te stellen? En hoe blijven we wendbaar in ons proces?
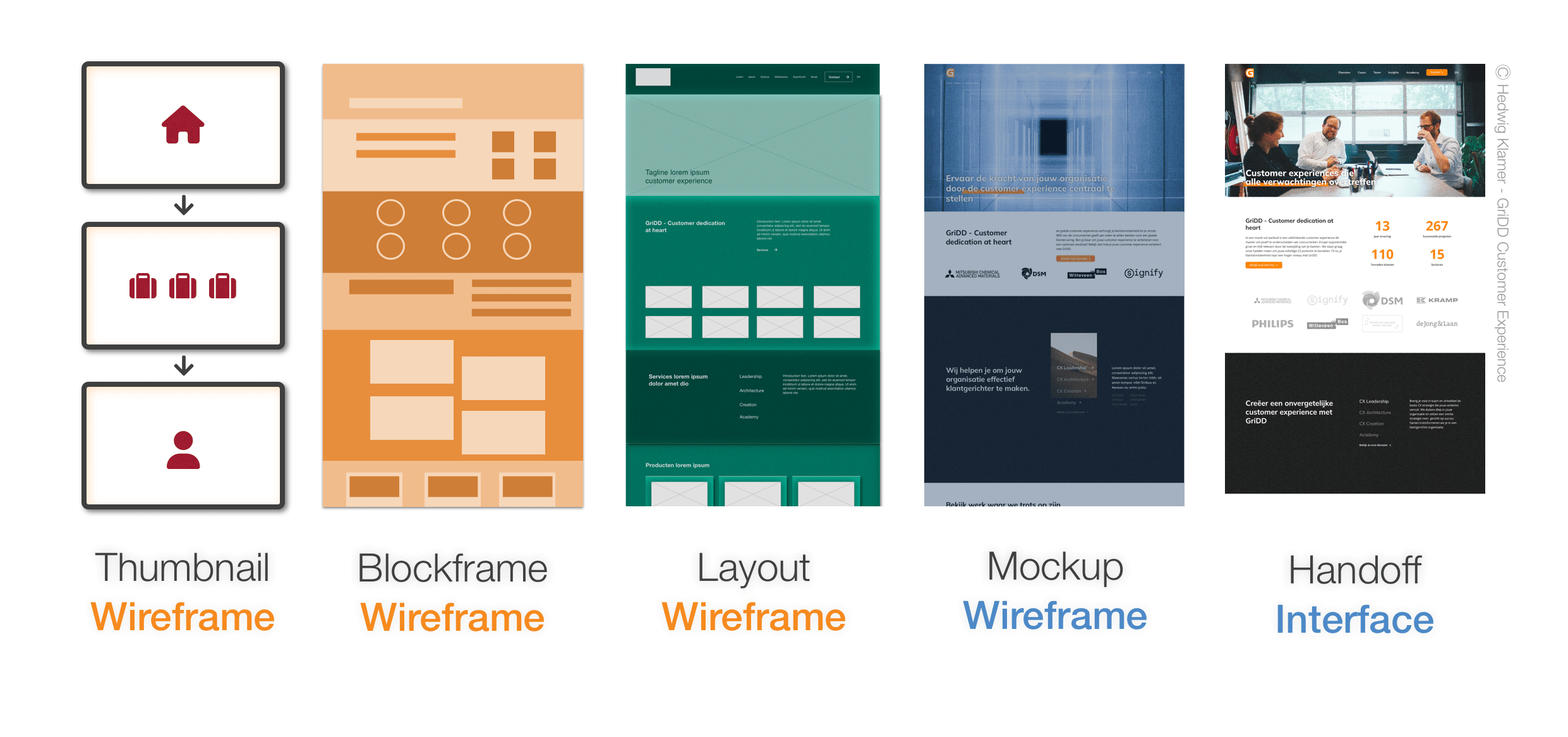
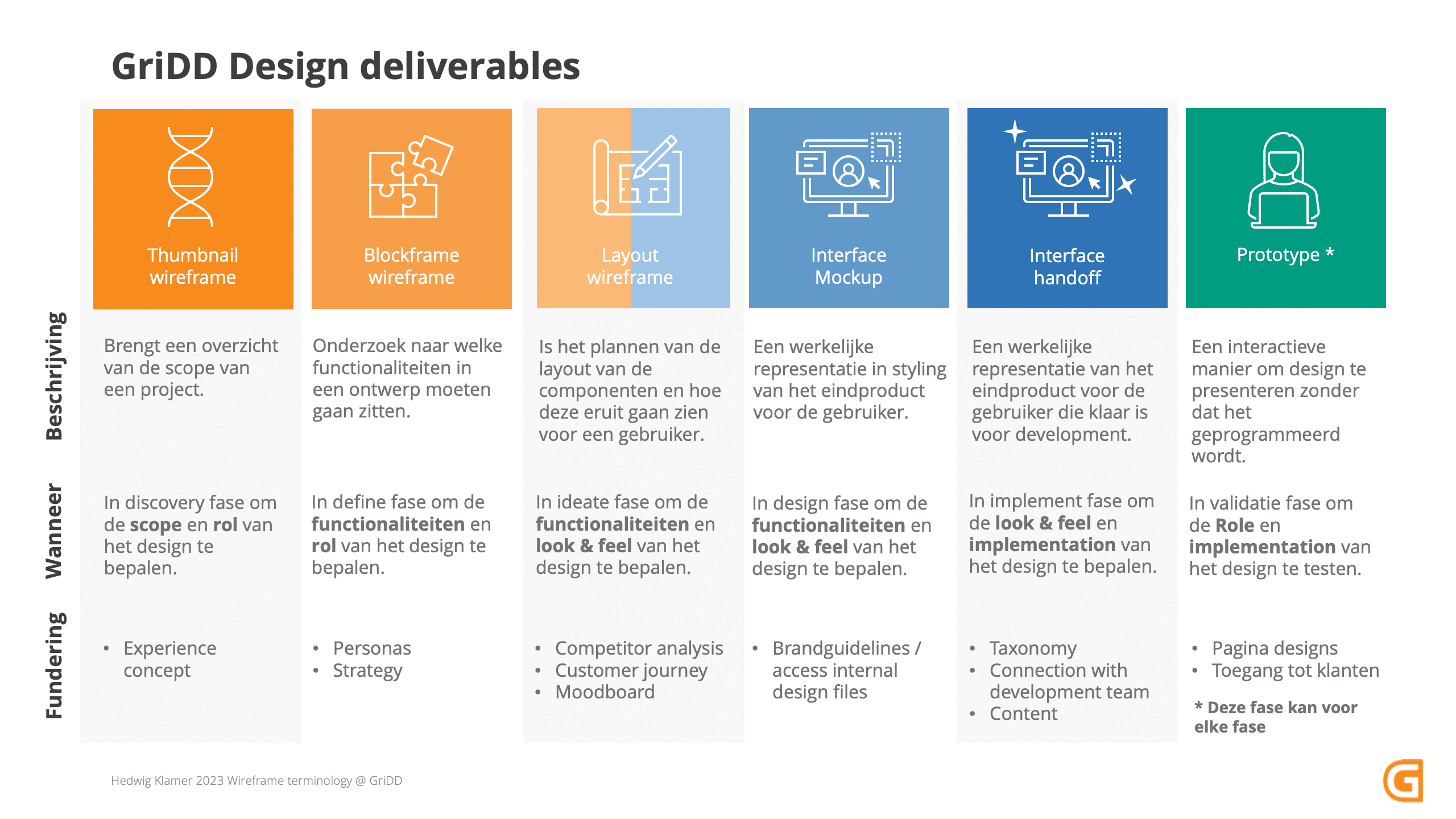
Zo zijn er vijf basis deliverables gevormd waar we stevige progressie mee kunnen maken. Het design process zal altijd vol iteratie cirkels blijven en van elk deliverable zullen verschillende varianten gemaakt worden om te passen bij elke behoefte van een opdracht. Maar door iedereen van dezelfde startlijn te laten sprinten kunnen we doelgericht te werk gaan, zonder onderdelen over te staan en zonder verwarring over terminologie.

Thumbnail wireframes
Een thumnail wireframe dient het DNA van je design te zijn. Uit welke onderdelen bestaat je concept? Het gaat nog niet diep in op hoe een idee gaat werken, maar is een opsomming uit welke pagina’s deze gaat bestaan. Soms wordt dit alleen in tekst uitgewerkt, maar er kunnen ook kleine visuele representaties voor worden gemaakt.
Doel: Zorgen dat geen enkel essentieel onderdeel van een concept gemist wordt. Een thumbnail wireframe geeft snel overzicht in de scope van een project.
Fidelity: Low
Blockframe wireframes
Een blockframe is meestal de schets die tijdens een meeting op een whiteboard wordt getekend. Het is een onderzoek naar welke functionaliteiten in een ontwerp gaan zitten. Het kan kijken naar de prioritering van componenten en hoe functionaliteiten op verschillende manieren kunnen werken. Het resultaat is een grove visuele opsomming van componenten die de opbouw van een ontwerp weergeeft.
Doel: Stakeholders kijken of deze componenten voldoen aan de gebruikersbehoeften en welke geschrapt of toegevoegd kunnen worden.
Fidelity: Low
Layout wireframes
Nadat er duidelijkheid is gecreëerd over wat het concept gaat zijn, kunnen we gaan kijken naar de uitwerking hiervan. In een layout wireframe wordt er gekeken naar hoe de componenten gaan passen op een pagina. Bestaande huisstijlen worden geïntegreerd in de opzet van een pagina, of deze worden gedefinieerd. Er wordt gewerkt in de juiste pagina resoluties, pixel perfecte margins worden aangehouden en de juiste grootte van fonts wordt alvast geïmplementeerd.
Doel: De laatste stap voordat we naar high-fidelity gaan. Hierbij is het belangrijk om afstemming te hebben over de plaatsing en uitwerking van functionaliteiten in componenten.
Fidelity: Mid
Interface mockup
Een interface mockup is voor ongeveer 80% een representatie van het eindproduct. Het gaat hier om de uitwerking van de styling van een ontwerp; een complete huisstijl met kleurgebruik, fonts en (herbruikbare) designcomponenten. Content wordt langzaam getoetst in het ontwerp door bijvoorbeeld te kijken wat voor content in wat voor designcomponenten komen of door te kijken hoeveel afbeeldingen beschikbaar zijn voor een pagina.
Doel: We willen zo veel mogelijk low-level discussies hierover houden. Zijn we tevreden met de stijl? We hebben het hier over de uitwerking van componenten, niet meer over of deze componenten er moeten zijn.
Fidelity: High
Interface handoff
Een interface handoff moet de laatste briefing zijn voor de developers om het concept te realiseren. Dit gaat de daadwerkelijk representatie zijn van wat een gebruiker gaat zien. Hoewel er aan de voorkant misschien weinig verschil is vergeleken met een interface mockup, is er voor designers nog veel te doen onder de motorkap. Werkbestanden moet worden klaargemaakt zodat deze begrijpelijk zijn voor derde partijen en de laatste kwaliteitscontroles worden gedaan.
Doel: Voor deze stap is vaak direct contact met developers nodig. Die moeten kijken of ze deze ontwerpen kunnen uitwerken en welke aanpassingen nog gedaan kunnen worden om de implementaties soepeler te laten verlopen.
Fidelity: High

Bewuste designstappen voor de beste customer experience
De design deliverables zijn nog maar de eerste stap om klanten mee te nemen in het designprocess. Echte samenwerking vereist input van beide kanten en toetsing van de gebruikers. Door iedereen op dezelfde lijn te laten starten met design, kunnen we ons focussen op de oplossing en niet verdwaald raken in discussies over de aanpak.
Heb jij een praktische aanpak nodig om jouw concepten tot leven te wekken? Als je het samen met ons ontwikkelt, zorgen wij ervoor dat je direct vanaf het begin goed nadenkt over je aanpak om tot de beste customer experience te komen
 GriDD
GriDD 


