
Design deliverables and fidelity: when do you use what?
This article was written by former GriDD member Hedwig Klamer.
When designing a good digital customer experience, you always take several different steps. It is essential to visualize these steps in your design process in order to be able to test with customers and involve your stakeholders.
What steps do you have to go through to make a design? Each designer has a different method and name for their personal process. For a long time it was a flexible process that adapted to the demand and the time I would receive from a client. It is therefore very helpful that everyone in the project is on the same page regarding the fundamental basis of the design process.
Confusion with the term “wireframe”
Wireframes are an essential step in the design process. When people talk about wireframes, they are talking about visualizing the design of a digital product, such as a website, app or tool. They are the quick sketches on a digital whiteboard at a meeting or in your sketchbook, before you work them out in your design tool. But it also consists of much more elaborate designs that almost look like the final result. It’s just who you ask. That’s confusing.
Wireframes are made for many different purposes. Sometimes it is a translation of a concept, other times it is a hierarchical puzzle of what should be placed where in the design.
In a team it is important to define what purpose a visualization has in the design process. This is especially helpful if another person develops further on the concept. This way they will be aware of what still needs to be defined. By setting clear goals you can follow clear steps and move forward with your design. This prevents confusion during the further development of the digital concept.
Fidelity’s impact on the design process
It is tempting for a designer to immediately share a detailed design of a website, tool or app in their own branding. This appeals to the imagination, makes people enthusiastic to develop it further, and customers are proud to show this to users. However, by focusing directly on that elaborate execution, essential decisions can be overlooked.
That’s why discussing fidelity is so important. Fidelity is how closely a design matches the final user experience of the final product. The more detailed we work, the less agile we are. Expectations are locked in, and input is increasingly dampened because people get the impression that the concept is already locked in. By working ‘quick and dirty’, iterations can be made quickly, allowing for discussions to remain focused on the functionalities of a concept and not its execution.
So, you want to test a concept? Then opt for low fidelity. Do you want to test the actual effect? Then opt for high fidelity. By making your customer aware of the fidelity and showing your users the simple sketches, you can avoid having to make a U-turn with a cargo freighter when you could have sailed back and forth three times with your small sailboat.
Defined design deliverables
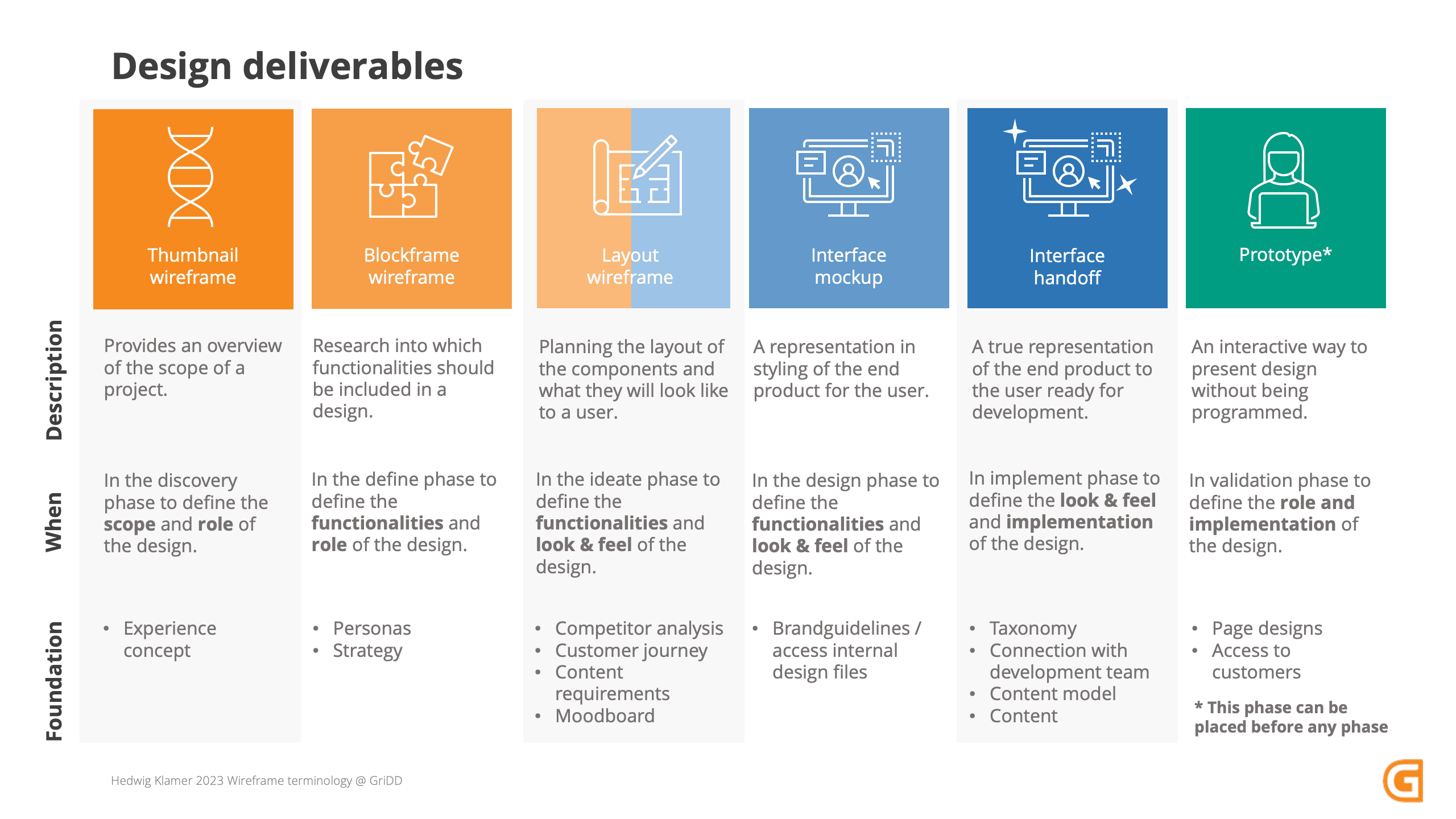
To manage expectations between customers, users and colleagues, I have re-evaluated the design process. Which decisions are needed first to focus a concept? And how do we remain agile in our process? For example, five basic deliverables have been formed with which we can make solid progress.
The design process will always be full of iteration circles, and different variants will be made of each deliverable in order to suit every need of an assignment. But by having everyone sprint from the same starting line, we can be goal-oriented, without missing out on details and without confusion about terminology.

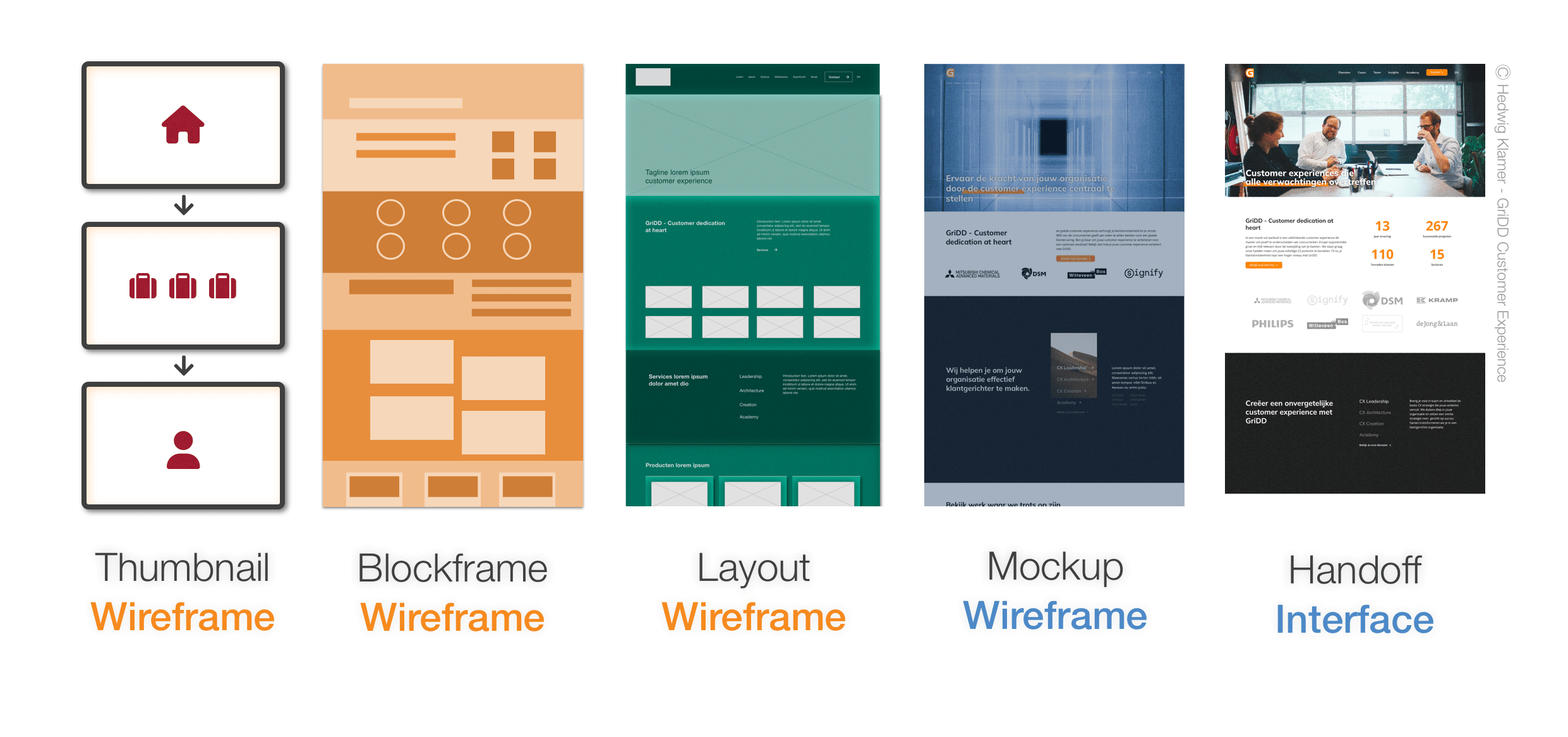
Thumbnail wireframes
A thumbnail wireframe should function as the DNA of your design. What parts does your concept consist of? Thumbnail wireframes do not go deeply into how the idea will function just yet. It is a summary of which pages it will consist of. This can be done by working the pages out in a text format, but small visual representations can also be made at this stage.
Goal: To ensure that no essential part of a concept is missed. A thumbnail wireframe provides a quick overview of the scope of a project.
Fidelity: Low
Blockframe wireframes
A block frame is usually a sketch that is drawn on a whiteboard during a meeting. It is an investigation into which functionalities should be included into the design. It shines a light on the prioritization of components and how different functionalities can work in various ways. The result is a rough visual overview of components that show the structure of a design.
Goal: Stakeholders review whether these components meet user needs and which can be deleted or added.
Fidelity: Low
Layout wireframes
Once clarity has been created about what the concept is going to be, we can start looking at how it will be worked out. In a layout wireframe, we look at how the components are going to fit on a page. Existing house styles are integrated into the layout of a page, or they are defined. The correct page resolutions are used, pixel perfect margins are maintained and the correct size fonts are implemented.
Goal: The last step before moving to high-fidelity. Here it is important to coordinate the placement and elaboration of functionalities in components.
Fidelity: Mid
Interface mockup
An interface mockup is about 80% a representation of the end product. This concerns the elaboration of the styling of a design; a complete brand style with use of color, fonts and (reusable) design components. Content is slowly tested in the design by, for example, looking at what content comes in what design components, or by looking at how many images are available for a page.
Goal: We want to have as many low-level discussions about this as possible. Are we satisfied with the style? We are talking here about the execution of components, not about whether these components should be there.
Fidelity: High
Interface handoff
An interface handoff should be the last briefing for the developers to realize the concept. This is going to be the actual representation of what a user is going to see. While there may be little difference on the surface level compared to an interface mockup, designers still have a lot to do in the delivery of the design. Working files must be prepared to be understandable to third parties, and final quality checks need to be done.
Goal: This step requires direct contact with developers. They have to see if they can develop these designs and what adjustments need to be made to make the implementations run without a hitch.
Fidelity: High

Conscious design steps for the best customer experience
Design deliverables are just the first step in bringing customers into the design process. True collaboration requires input from both sides and user feedback review. By having everyone on the same page starting with design, we can focus on the solution and not get lost in discussions about the approach.
Do you need a practical approach to bring your concepts to life? If you develop it with us, we’ll make sure you think about your approach right from the start to achieve the best customer experience!
 GriDD
GriDD