
Is Neumorphism het design van de toekomst?
Dit artikel is geschreven door oud GriDD-er Diederik van de Heg.
Bij GriDD vinden we het belangrijk om altijd op de hoogte te zijn van ontwikkelingen rondom Customer Experience. Naast ontwikkelingen op het gebied van strategie, user experience, en user research vallen design systemen daar ook onder. Een design systeem is een verzameling visuele elementen zoals knoppen, afbeeldingen, links, en principes waaruit digitale producten zoals apps en websites bestaan. Zo’n design systeem zorgt ervoor dat je gebruikers een consistente gebruikerservaring hebben tussen bijvoorbeeld een telefoon en een laptop.
Wie bekend is met ontwerpersplatformen zoals Behance of Dribbble is het vast al eens tegengekomen; Neurmophism, ook wel bekend als Soft UI. Een UI systeem waarbij het lijkt alsof knoppen, vlakken en andere UI elementen uit de achtergrond komen, in plaats van erboven zweven.
Wat allemaal begon met een Dribbble shot van ontwerper alexplyuto, leidde al snel tot discussies op het ontwerpersplatform, en haalde duizenden likes op. Het duurde dus ook niet lang voordat andere ontwerpers (inclusief mijzelf) begonnen te experimenteren met dit nieuwe systeem.
Zien we Neumorphism straks dagelijks terug op onze desktop, tablet en telefoon?

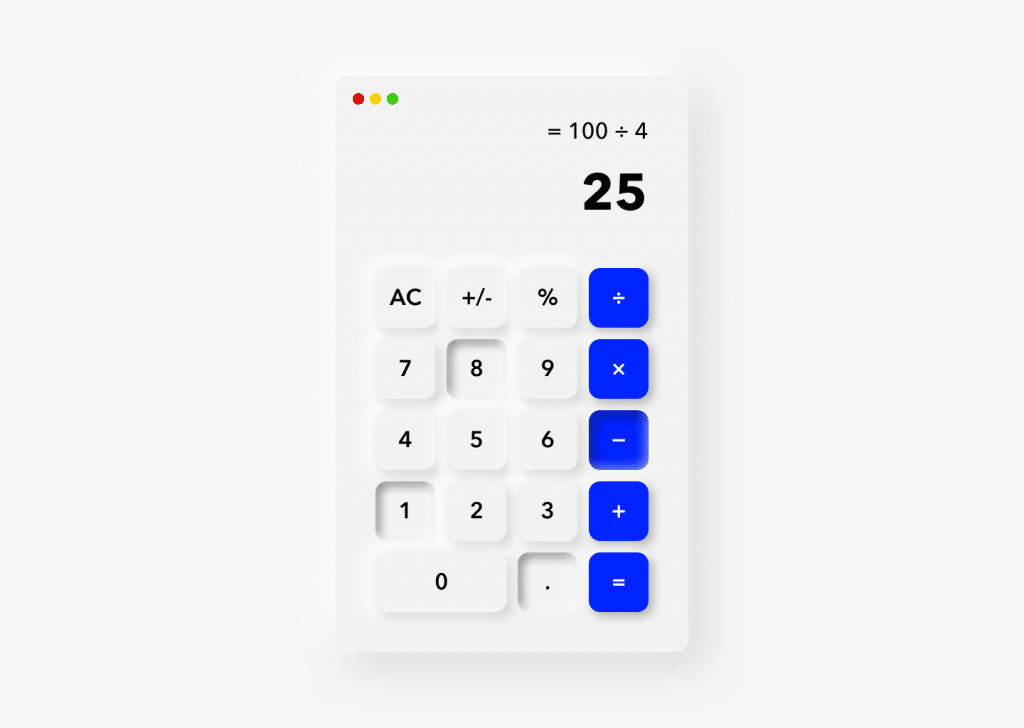
Als test heb ik een Neumorphische rekenmachine gemaakt in Sketch
Skeuomorphic, Flat en Material design
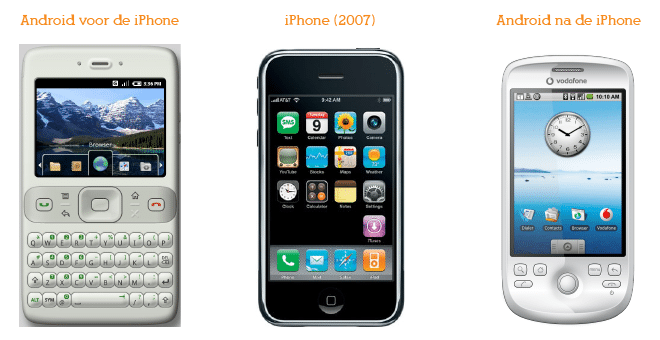
Om daar antwoord op te kunnen geven kijken we eerst naar voorgaande design systemen. Wie een iPhone had tussen 2007 en 2012 is bekend met het Skeuomorphic design systeem. Een systeem waarbij UI elementen nauw overeenkomen met fysieke objecten zoals een enveloppe, een lade of een lichtschakelaar. Hoewel sommige nu met afschuw terugkijken op Skeuomorphism, was het een effectieve manier om gebruikers bekend te laten raken met de interface en functionaliteiten van iOS. Bedenk wel, in 2007 was een touchscreen nog niet de standaard voor smartphones, dus gebruikers moesten alle interacties ontdekken. Skeuomorphism zorgde ervoor dat gebruikers iOS beter en sneller konden begrijpen, omdat het leek op objecten uit de fysieke wereld. Na een tijd werden gebruikers Skeuomorphism beu. Iconen in deze stijl waren vaak extreem gedetailleerd, en met een grote verzameling aan apps zorgde dit al snel voor een visual overload op gebruikers hun homescreen.

iOS 1 en Skeuomorphism
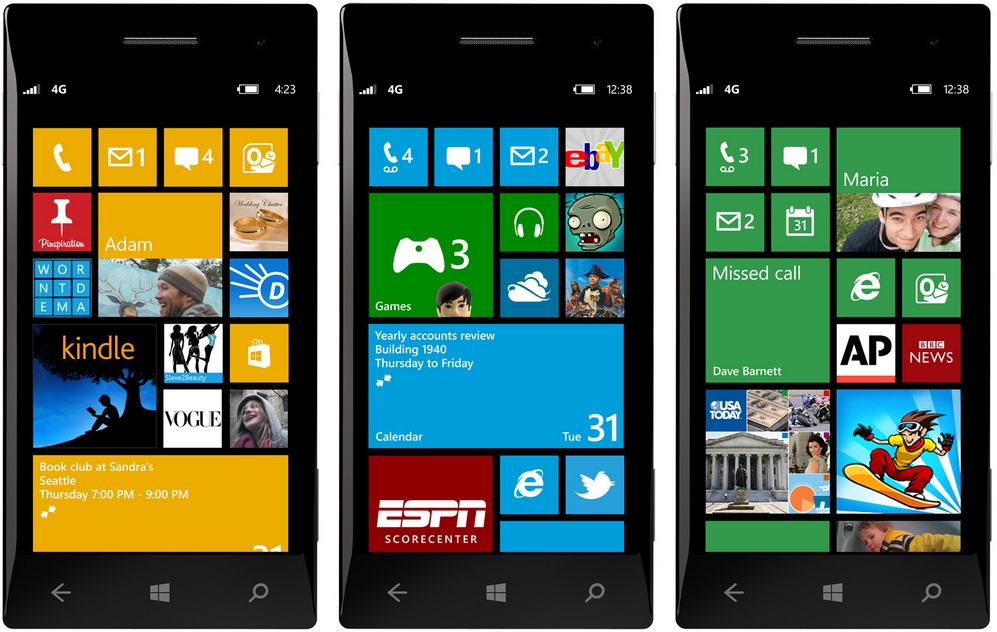
Toen gebruikers na vijf jaar eenmaal bekend waren met touchscreen interfaces werd een nieuw design systeem populair, namelijk Flat Design. Wie ooit een Windows Phone heeft gehad kent dit ongetwijfeld in de vorm van Metro UI. Een extreem minimaal design systeem wat haaks op Skeuomorphism stond. Flat Design kenmerkt zich door extreem minimale, tweedimensionaal, monochrome UI elementen. Dit minimalisme is gelijk één van de problemen met Flat Design. Doordat alle UI elementen tweedimensionaal zijn, wordt het bijna onmogelijk om visuele indicatoren zoals het zweven over een knop, een klikbare knop, of een sleepbaar UI element te ontwerpen.

Windows Phone met Metro UI
Het duurde dus ook niet lang voordat een nieuw, beter design systeem het in 2014 overnam; Material Design van Google. Material Design kenmerkt zich door een combinatie tussen Skeuomorphism en Flat Design. Waar Flat Design tweedimensionaal is, is Material Design driedimensionaal. Het maakt gebruik van overlappingen, schaduwen en diepte waardoor een volledige dimensie beschikbaar wordt gesteld voor het ontwerpen van interactie. Ondersteund door grootschalig gebruikersonderzoek, en met een gigantisch naslagwerk wat gratis beschikbaar is, is dit hét design systeem wat we vandaag de dag veel terugzien, en waar o.a Android gebruik van maakt.

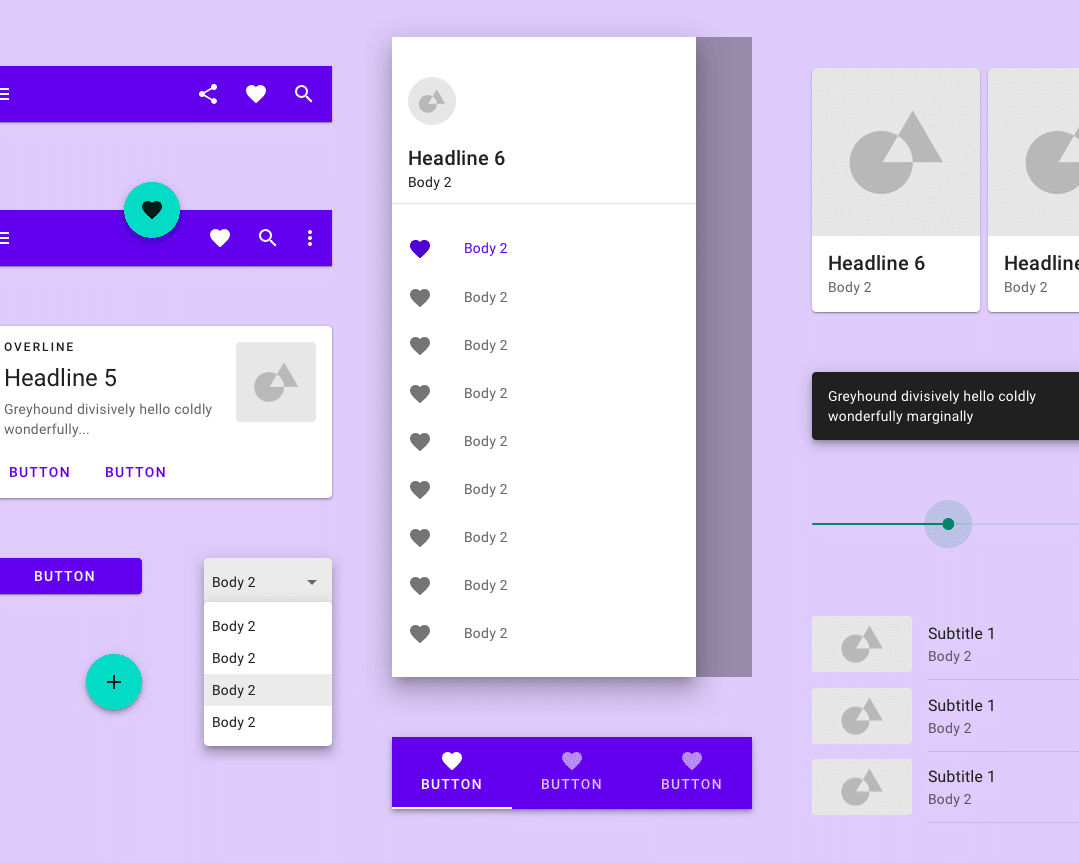
UI-element overzicht van Material Design
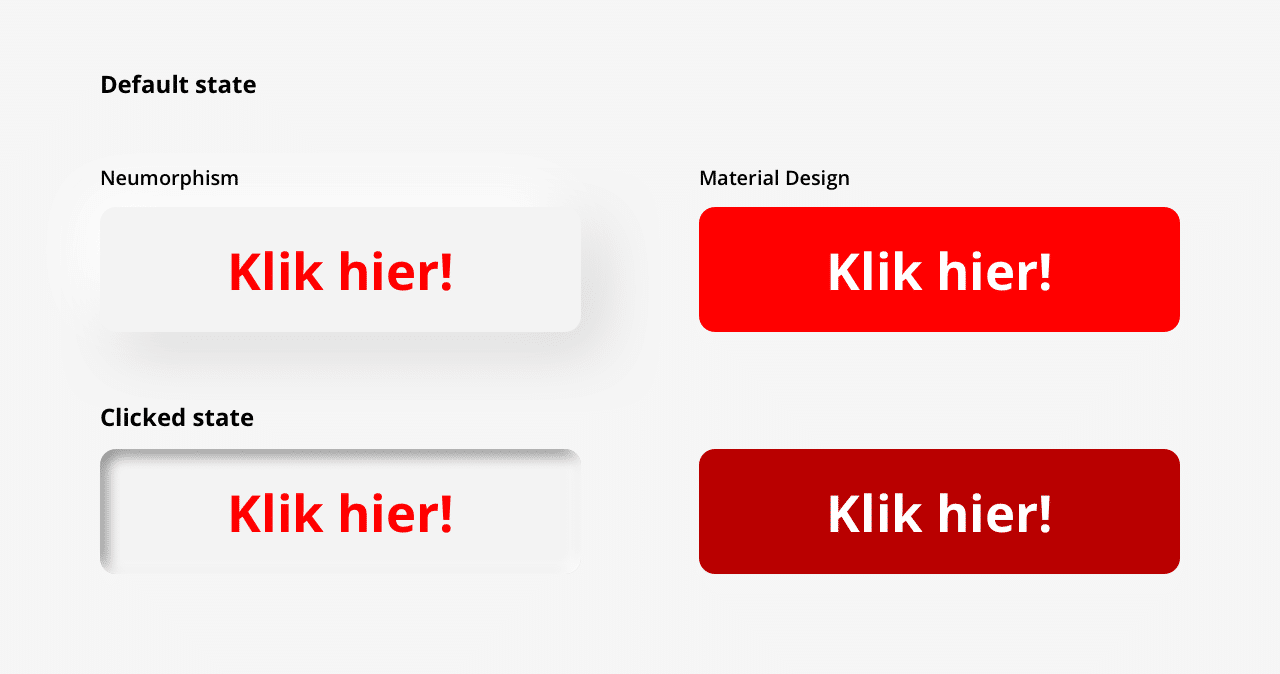
Nu lijkt Neumorphic design toch weer meer terug te gaan naar zijn Skeuomorphische voorganger. Knoppen die doen lijken alsof ze uit het scherm komen en sliders met texturen zodat je vinger meer grip zou hebben. Echter zie je er veel problemen opdoen die we ook bij Skeuomorphism en Flat Design zagen. Een monochrome knop zal nooit zo aantrekkelijk zijn als een grote, rode knop. Dit kan alleen niet in Neumorphism, omdat met dit design systeem knoppen dezelfde kleur als hun achtergrond moeten hebben, om zo de illusie te wekken dat ze uit de achtergrond komt. Neumorphism en interactieve knoppen gaan dus niet lekker samen, en dan hebben we het nog niet eens gehad over gebruikers met lagere schermresoluties of slechtzienden!
Echter zeg ik niet dat Neumorphism per definitie slecht is. Indien subtiel toegepast, kan het je product een uniek, modern uiterlijk geven.

Op welke knop zou jij willen drukken?
Wat willen je gebruikers eigenlijk?
Moet je nu gelijk het roer omgooien en Neumorphism volledig of enigszins omarmen? Nee, waarschijnlijk niet. Begrijp me niet verkeerd, ik ben gek op nieuwe trends in UI en UX design, zolang dit maar toegevoegde waarde voor je gebruikers levert.
Stel je voor dat je een applicatie voor ouderen ontwikkelt. Hebben die wel baat bij een nieuw, hypermodern design systeem? Wellicht heeft deze groep juist meer behoefte aan realistische iconen om zo makkelijker hun weg t kunnen vinden in de applicatie.
Vraag het je gebruikers
Het allerbelangrijkste is dus dat je het vraagt aan je gebruikers. Hebben die wel behoefte aan een redesign? Zijn er geen andere problemen die ze veel dringender vinden? De enige manier om daar achter te komen is om de dialoog met je gebruikers aan te gaan. En dan heb ik het niet over gigantische surveys, eye-tracking, en complete psycho analyses, maar over laagdrempelige gesprekken met je gebruikers. (Weet je niet hoe? We helpen je graag doormiddel van ons UX lab!) Met zulke gesprekken kom je er écht achter wat je gebruikers willen.
Kom je erachter dat je gebruikers de vormgeving van je UI inderdaad outdated vinden, en is deze aan vervanging toe is? Top, dan zou je een snelle test met bijvoorbeeld Neumorphism op kunnen zetten om te testen of deze stijl je gebruikers aanspreekt.
Vinden je gebruikers het niets? Dan weet ik zeker dat je nieuwe, waardevolle kennis over je gebruikers hebt opgedaan!
Zullen we het veel terugzien?
Als ik kijk naar de uitdagingen rond usability in Neumorphism, vraag ik me af of we het veel terug zullen zien in 2020. Het is een design systeem met nogal wat haken en ogen, en vergt een scherpe blik om bruikbaarheid te waarborgen. Het kan je product absoluut meerwaarde bieden, zolang je dit maar verifieert bij je gebruikers. Zij moeten je product tenslotte gaan gebruiken! Net als met andere design stijlen blijft het tevens een kwestie van smaak. Wellicht vinden jouw gebruikers Neumorphism helemaal niets, en zien ze veel liever een nieuwe functionaliteit in je product.
Dus om antwoord te geven op de vraag, is Neumorphism het design van de toekomst? Indien goed toegepast zou dat kunnen, maar vraag het je gebruikers, en je haalt hoe dan ook waardevolle informatie op!
 GriDD
GriDD 


